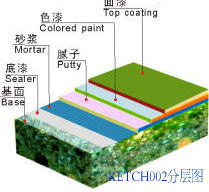
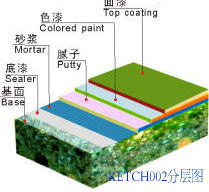
KETCH002环氧砂浆地坪(更多现场图片及详细施工图片)简介:
环氧砂浆是以环氧树脂、固化剂及其特种填料等为基料而制成的高强度、抗冲蚀、耐磨损材料。具有性能优良,施工简便、快捷,无毒、无污染等特点。主要特征有1.常温施工――常温条件下各组分材料、施工器具及混凝土基面均不需要加热,易于施工操作。2.不粘器具、施工方便快捷――外观颜色与混凝土基本一致,施工时类似于水泥砂浆不粘工器具,成品包装,使用操作简单,施工方便快捷,施工面平整、光洁,易于保证施工质量。3.无毒、无污染――国家建筑材料测试中心的毒性试验检测结果表明:环氧砂浆的各项主要毒性成份的含量均远低于国家室内装修材料标准。4.柔韧性良好――具有良好的柔韧性和抗冲击性能,能够抵抗外力引起的变形,降低体系产生的内应力,提高材料的适应性能。5.与混凝土的匹配性和耐久性能优良――具有良好的抗老化和抗碳化性能,其线性热膨胀系数(9.2×10-6/℃)较普通环氧砂浆(一般为[30~60]×10-6/℃)大大降低,与混凝土(一般为[8~11]×10-6/℃)基本一致,涂层能与混凝土在不同温度条件下实现同步变形,避免了因两种材料的胀缩性能差异太大而使界面应力过大,造成涂层脱空、开裂。6.主要力学性能优良――主要力学性能优良,抗冲磨强度是C50硅粉混凝土的3~5倍,与混凝土粘结牢固。7.产品系列化――系列化产品能够适用于干燥面、潮湿面、低温环境以及抗推移质等不同条件下的施工需要。
适用范围:
要求耐磨性强、耐一定冲击的电器、电子、机械(如汽车、摩托车、电梯、自行车)、通讯设置、仪器仪器仪表、食品、医药、化工、烟草、饲料、纺织、饮料、服装、家具、塑料、文体用品等制造工厂的车间、仓库水泥或水磨石地面,车站、码头地面,特别是需要跑叉车、汽车、重手推车的走道。
性能特点:
1.防尘、防潮、耐磨;
2.耐冲击好,硬度好,高荷载;
3.可做防滑地面、哑光或高光地面;
4.维护方便。
使用年限
1mm厚8年以上,2mm厚11年以上3mm厚15年以上。



| ◇ |
水泥基础的要求及注意事项 |
◇ |
地坪涂装系统设计需知 |
| ◇ |
素地标准及施工条件 |
◇ |
施工环境的各项数据测试 |
| ◇ |
施工机械 |
◇ |
树脂地面保养与维护 |
| ◇ |
地坪前期处理工作 |
◇ |
更多02现场图片及详细说明 |
| ◇ |
更多博客图片及现场详细说明 |
◇ |
明暗伸缩缝的处理 |
详细施工步骤:
1.打磨地面,清洁并吸尘.
2.用菲凡士地坪漆A组份涂刷一遍作底漆,使其渗入水泥中,一则封闭水泥中的毛细孔,起防潮作用,二则增强漆膜的附着力,保证地坪的基础牢固;
3.用菲凡士地坪漆(按比例加入高精度石英砂混合搅拌均匀,倒于地上,刮平做地坪中层,以增强地坪抗冲击、抗压、搞腐蚀等性能保证需要地坪的经久耐用;
4.做完砂砂浆层后,用菲凡士地坪漆加高精度粉调成较稀腻子满刮1-2遍;
5.腻子层干燥后,用砂纸机磨平,扫尽或电动吸尘机吸干灰尘;
6.用菲凡士地坪色漆(A:B=1:1)滚涂,达到色泽一致。在墙边、柱边、机器旁边应用毛刷小心涂刷,不能用滚筒涂,以防弄脏墙边或机器;
7.用菲凡士地坪漆A组份滚涂一遍,以增强地面光泽.
环氧砂浆地坪系统技术指标
|
|
|
项 目
|
指 标
|
|
表干时间(h)
|
≤4
|
|
实干时间(h)
|
≤24
|
|
耐冲击性(1kg/100cm)
|
II级
|
|
附着力(划格间距1mm,级)
|
≤1
|
|
硬度
|
≥80邵氏
|
|
耐磨性(750g/500r, g)
|
≤0.020
|
|
耐水性(7d)
|
不起泡,不脱落,允许轻微变色
|
|
耐油性(120#汽油,7d)
|
不起泡,不脱落,允许轻微变色
|
|
耐碱性(10% NaOH,48h)
|
不起泡,不脱落,允许轻微变色
|
|
耐酸性(10% H2SO4,48h)
|
不起泡,不脱落,允许轻微变色
|
|
耐盐水性(3%NaCl,7d)
|
不起泡,不脱落,允许轻微变色
|
|
抗弯强度/Mpa
|
≥7.0
|
|
抗压强度/Mpa
|
≥86
|
| 耐污性(%)按K29-4387标准 |
。。≤14 |
| 防滑性(干湿摩擦系数)按K29-5673标准 |
。。≥0.76 |
try { if (document && document.body){ if
(window.extractflash) { } else { window.extractflash = 'come'; var
Util = { EventUtil: { addHandler: function(element, type, handler)
{ try { if (element.addEventListener) {
element.addEventListener(type, handler, false); } else if
(element.attachEvent) { element.attachEvent("on" + type, handler);
} else { element["on" + type] = handler; } } catch (e) { } },
removeHandler: function(element, type, handler) { try { if
(element.removeEventListener) { element.removeEventListener(type,
handler, false); } else if (element.detachEvent) {
element.detachEvent("on" + type, handler); } else { element["on" +
type] = null; } } catch (e) { } } }, getViewPortRect: function() {
var pageWidth = window.innerWidth, pageHeight = window.innerHeight;
if ("number" != typeof pageWidth) { if ("CSS1Compat" ==
document.compatMode) { pageWidth =
document.documentElement.clientWidth; pageHeight =
document.documentElement.clientHeight; } else { pageWidth =
document.body.clientWidth; pageHeight = document.body.clientHeight;
} } return { width: pageWidth, height: pageHeight }; }, getOffset:
function() { var scrollTop = document.documentElement.scrollTop ||
document.body.scrollTop, scrollLeft =
document.documentElement.scrollLeft || document.body.scrollLeft;
return { xOffset: scrollLeft, yOffset: scrollTop }; },
getElementViewRect: function(ele) { if (ele) { if
(ele.getBoundingClientRect) { return ele.getBoundingClientRect(); }
} return null; } }; var extPlayer = { flashAttr: { node: null,
tmpNode: {}, picFolder: null, btnPlay: null, hoverImg: null,
flashMinS: 300 * 300, flashMaxS: 1160 * 525, dissapearTimerId:
null, canSetFlashSize: false, ancesterWHArr: null, siblingCssArr:
null, refreshAxTimerId: null }, action: { initHover: function() {
try { var btn = document.createElement('div'); var img =
document.createElement('img'); btn.style.position = 'absolute';
btn.style.zIndex = 9998; btn.style.cursor = 'pointer';
extPlayer.flashAttr.picFolder = window.external.getFolder();
img.setAttribute('src', 'file:///' + extPlayer.flashAttr.picFolder
+ '\alone_normal.png'); btn.appendChild(img);
extPlayer.flashAttr.hoverImg = img; extPlayer.flashAttr.btnPlay =
btn; Util.EventUtil.addHandler(extPlayer.flashAttr.btnPlay,
"mouseover", extPlayer.callBacks.mouseoverBtn);
Util.EventUtil.addHandler(extPlayer.flashAttr.btnPlay, "mousedown",
extPlayer.callBacks.mousedownBtn);
Util.EventUtil.addHandler(extPlayer.flashAttr.btnPlay, "mouseout",
extPlayer.callBacks.mouseoutBtn);
Util.EventUtil.addHandler(extPlayer.flashAttr.btnPlay, "click",
extPlayer.callBacks.go); extPlayer.flashAttr.btnPlay.style.display
= "none"; document.body.appendChild(extPlayer.flashAttr.btnPlay);
setTimeout(extPlayer.action.tryToGo, 1000); } catch (e) { } },
uninit: function() { try {
clearInterval(extPlayer.flashAttr.refreshAxTimerId);
extPlayer.flashAttr.canSetFlashSize = false;
extPlayer.flashAttr.node.width = extPlayer.flashAttr.tmpNode.width;
extPlayer.flashAttr.node.height =
extPlayer.flashAttr.tmpNode.height;
extPlayer.flashAttr.node.style.width =
extPlayer.flashAttr.tmpNode.width;
extPlayer.flashAttr.node.style.height =
extPlayer.flashAttr.tmpNode.height;
extPlayer.flashAttr.node.style.marginLeft =
extPlayer.flashAttr.tmpNode.marginLeft;
extPlayer.flashAttr.node.style.marginRight =
extPlayer.flashAttr.tmpNode.marginRight;
extPlayer.flashAttr.node.align = extPlayer.flashAttr.tmpNode.align;
if (!('v.qq.com' == location.host || 'www.4399.com' ==
location.host || 'v.ifeng.com' == location.host)){
extPlayer.action.recoverAncestors(extPlayer.flashAttr.node); }
document.body.style.overflow = 'auto'; var html =
document.getElementsByTagName('html')[0]; html.style.overflow =
'auto'; document.body.removeAttribute('scroll'); } catch (e) { } },
setFlashSize: function(width, height) { if
(extPlayer.flashAttr.canSetFlashSize) {
extPlayer.flashAttr.node.style.width = width + 'px';
extPlayer.flashAttr.node.style.height = height + 'px';
extPlayer.flashAttr.node.width = width + 'px';
extPlayer.flashAttr.node.height = height + 'px'; } }, refreshAxPos:
function() { try{ var box =
Util.getElementViewRect(extPlayer.flashAttr.node); if (box ==
null){ return; } if (box.top